今日は、GoogleスプレッドシートにGASを使って書くグラフのプロットの「透明度」を変更する方法を紹介します。
いざやろうと思ったらニーズがないのかやり方の情報がさっぱり見当たらず。
結構やりかたを見つけるのに苦戦したので備忘録です。
setOption の色指定を「rgba(0~255, 0~255, 0~255, 0~1) 」として、最後の「0~1」で透明度を指定すればプロットが透ける
GASとは?

Googleスプレッドシートというのは、Googleが提供している表計算ソフトのことです。
機能はExcelによく似ていますが、インターネット上で使うWebアプリケーションというところがExcelとの大きな違いです。
そして、そこで使えるExcel VBAによく似た機能が「GAS(Google Apps Script)」です。
なお、この通称GAS(ガス)は、Googleが提供しているプログラミング言語ですが、Googleのサービス内はもちろん、relloやChatwork、Slackなど、色々なサービスと連携できます。
さまざまな場面で使える便利な言語です。
やりたいこと
やり方
そもそもGASを使えば、グラフの詳細を指定して → 挿入するだけで、さまざまなグラフを書けます。
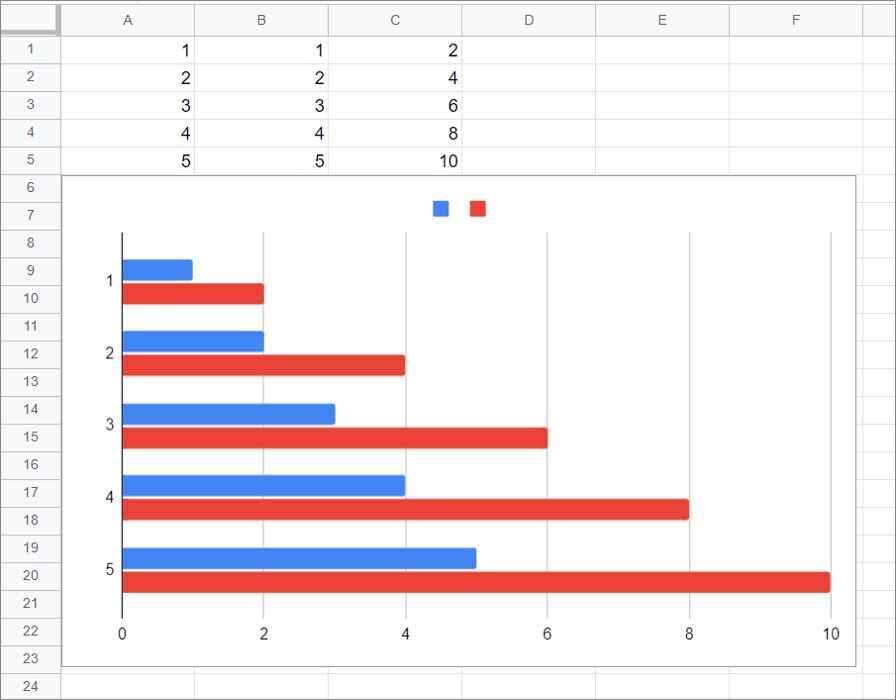
たとえば、適当に棒グラフを作るなら下記のように書けば、
このようなグラフが勝手に出来上がります。
そして、今回やりたいのはこのグラフを透けさせるというもの。
といって、やり方はとっても簡単。
下記、8行目を書き加えればOKです。
具体的には、「setOption」で色を「rgba(0~255, 0~255, 0~255, 0~1) 」で指定します。
この際の最後の「0~1」の値によって透明度が変わります。たとえば、
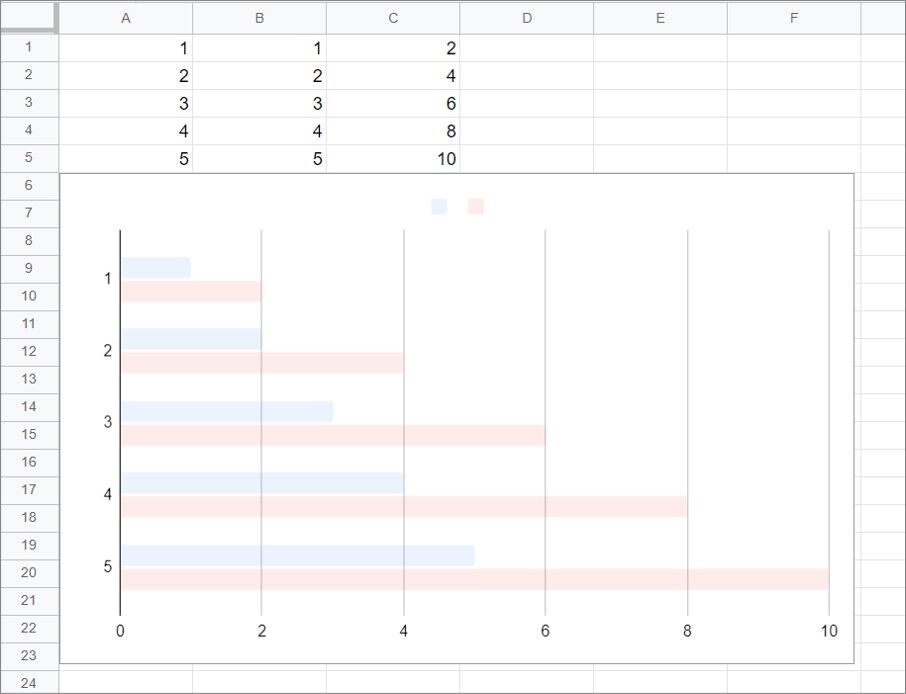
とすれば、下記のようにグラフが透け透けになります。
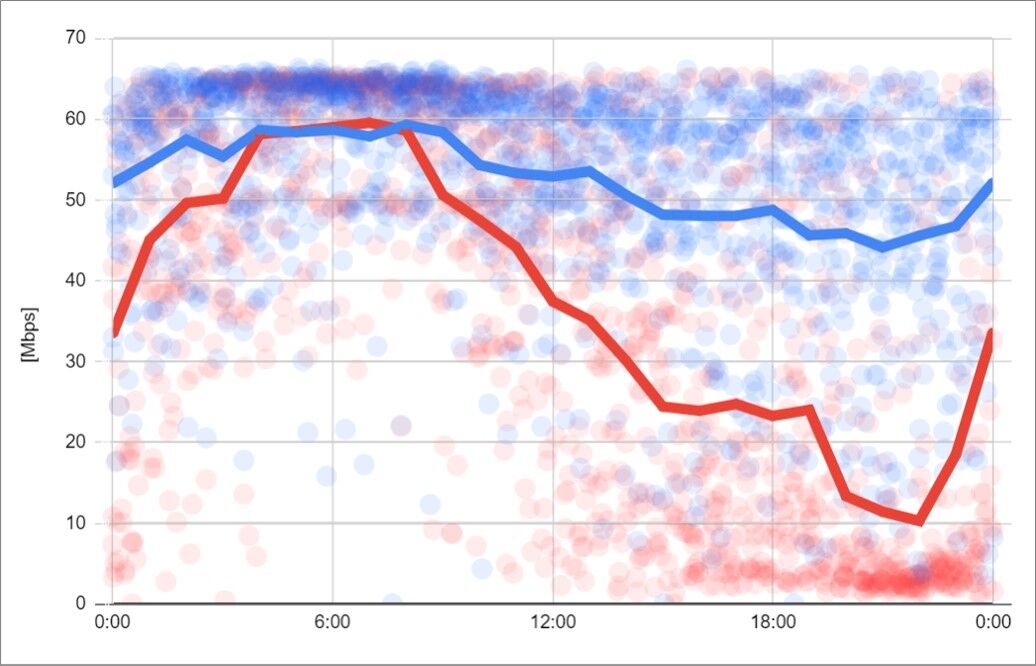
活用例としては、たくさんのデータの上に平均値をプロット!という下記のようなケース。
たくさんのデータは透けさせたほうが見やすいと思うので、筆者は満足しています。
ちなみに、Googleスプレッドシートで描くグラフは、Excelと違ってプロットする範囲を行全体(例えば「$A:$A」など)や関数で指定できません。
できるのは、余白を含めた今シートに存在している最終行までのプロットです。
大きめの数字を入力しても、勝手に最終行に書き換えられてしまいます。
一方で、何かしらプログラムを使って定期的にデータを取っている場合、シートの最終行まで到達したら勝手に行を足してデータを入力することは簡単にできます。
が、その際シートに加わった行がグラフのプロットに反映されることはありません。
Excelでは簡単にできるこの反映。調べた限りGoogleスプレッドシートでやれる方法はないようです。
でも、プロットをいちいち手でやり直すのは面倒!
そんなときにも役立つのもGASです。
ただ、この場合については削除して新規グラフを挿入せず、すでに作ったグラフを活かしてデータの範囲を変更するだけでもOKです。
具体的には、下記のように書けばプロットする範囲だけ変えられます。
何も指定しなければ、透過率など、そのほかの体裁が変更されることはありません。
ただこの透明度、残念ながらアプリでは反映されないみたいです。
ブラウザ上ではきれいに見えるのですが、、残念。。
まとめ
GAS(Google Apps Script)で書くグラフのプロットの色は、「setOption」で「rgba(0~255, 0~255, 0~255, 0~1) 」で指定すれば、最後の「0~1」で透明度を変えられます。
ただし、この透明度はブラウザ上でしか反映されない点にはご注意ください。
▽ クリックしてもらえたら嬉しいです
![]() にほんブログ村
にほんブログ村





コメント